WordPress Image Sizes or WordPress thumbnails, do we all know about it? Sometimes you may want to remove unused WordPress Image Sizes from your website. You may be using a premium WordPress theme with tons of plugins installed/activated on your website. These plugins or themes may have registered a large number of image sizes to provide you with different types of frontend layouts or functionalities.
But when you start optimizing your WordPress site, you realized that you don’t need all of these registered image sizes and you want to get rid of some of those.
What do you mean by WordPress images sizes exactly?
In other words, these are also known as WordPress thumbnails or WordPress post thumbnails. When you upload an image into your media library, WordPress automatically generates 5 different versions of that image and uses them throughout the front end and backend of your website.
The default image sizes that WordPress generates, are
- thumbnail (and its “thumb” alias)
- medium
- medium_large
- large
- full (the image you uploaded)
Besides the above-mentioned default image sizes, as stated above, your theme or plugins can also register additional custom WordPress images sizes. The number of these custom WordPress image sizes can be really high. For example, 5 or 10 more additional image sizes. If you want to optimize your hosting spaces as well as clean up your website, you should unregister the unused WordPress image sizes.
In this tutorial, I am going to cover the below topics. (Unfortunately, I am not going to provide you with a plugin solution here. So some prior knowledge of theme development is necessary)
- Firstly, how to list all the registered WordPress Image Sizes
- Secondly, how to get the width, height and cropping status of those registered images sizes
- Finally, how to unregister the unused WordPress images Sizes
Lets’s cover all these three points one by one below
1. How to list all the registered WordPress Image Sizes?
You can get a list of all of the registered image sizes by writing the below code in your theme’s functions.php file or any plugin-specific file. Remove this code once you identified the available registered image sizes.
// get a list of all registered WordPress Images Sizes
$image_sizes = get_intermediate_image_sizes();
echo '<pre>';
print_r($image_sizes);
echo '</pre>';
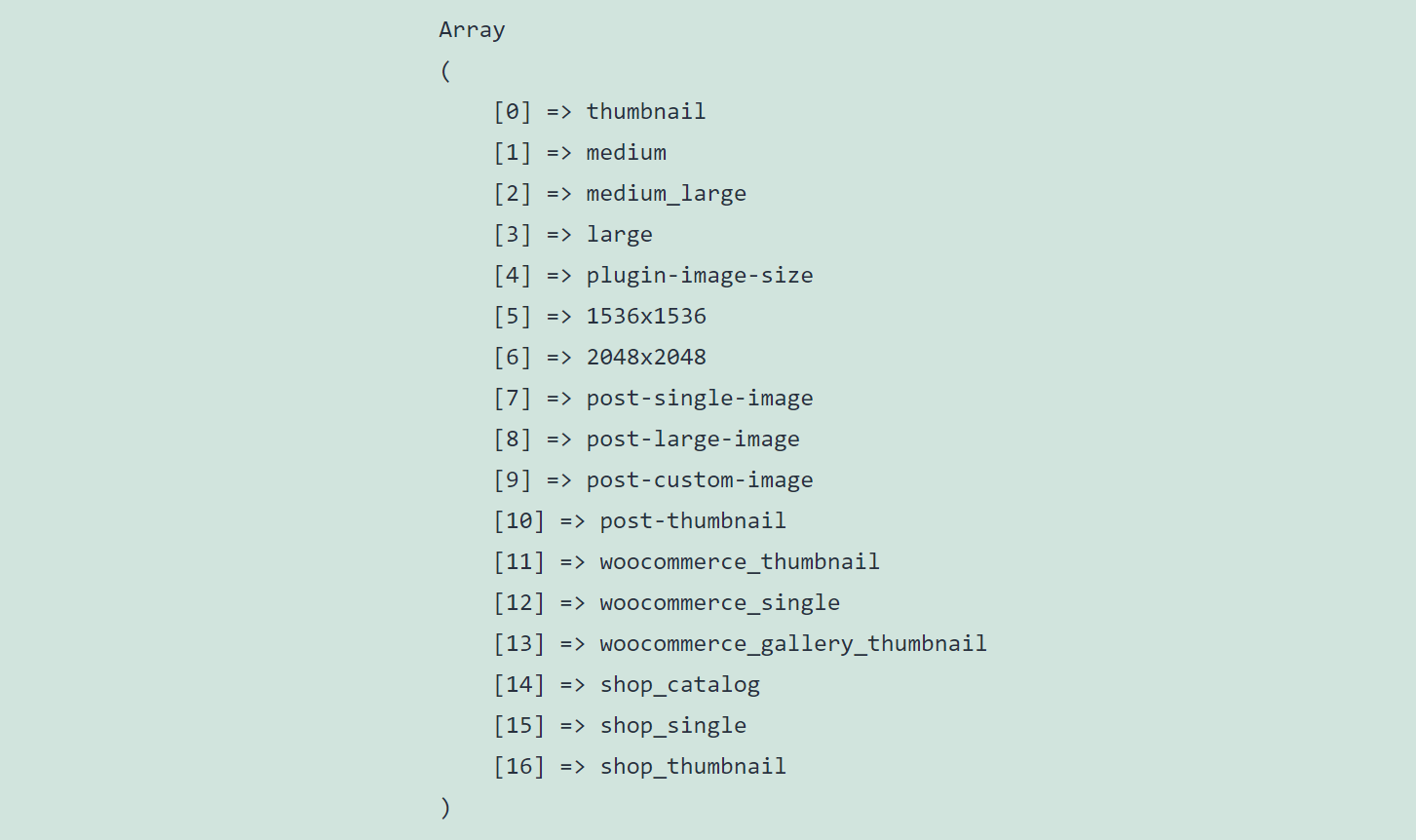
A sample output of the above code would look like this.
As you can see from this example, we have 17 registered WordPress Images sizes here! That’s really huge. Imagine that, you have uploaded 10 images into your media library. But with these 17 registered images sizes, you have actually uploaded a total of 17×10 = 170 images! Unbelievable right? As a result of this, you need more hosting space which will cost you definitely as your site grows in the future.
2. How to get the width, height and cropping status of those registered images sizes
Open your theme’s functions.php file and copy/paste the below code to find out the width, height and crop ratio status for these registered images sizes. Remove this code once you know the width, height and cropping ratio status.
// function to get all the image sizes
function cdxn_get_image_sizes() {
global $_wp_additional_image_sizes;
$sizes = array();
foreach ( get_intermediate_image_sizes() as $_size ) {
if ( in_array( $_size, array('thumbnail', 'medium', 'medium_large', 'large') ) ) {
$sizes[ $_size ]['width'] = get_option( "{$_size}_size_w" );
$sizes[ $_size ]['height'] = get_option( "{$_size}_size_h" );
$sizes[ $_size ]['crop'] = (bool) get_option( "{$_size}_crop" );
} elseif ( isset( $_wp_additional_image_sizes[ $_size ] ) ) {
$sizes[ $_size ] = array(
'width' => $_wp_additional_image_sizes[ $_size ]['width'],
'height' => $_wp_additional_image_sizes[ $_size ]['height'],
'crop' => $_wp_additional_image_sizes[ $_size ]['crop'],
);
}
}
return $sizes;
}
$get_thumbnails = cdxn_get_image_sizes();
// print out all the image sizes
echo '<pre>';
print_r($get_thumbnails);
echo '</pre>';
The sample output of this code will look like below:
3. How to unregister the unused WordPress images Sizes or WordPress post thumbnails
Now here comes the last part. How can you identify the unused image sizes? Well, this is a bit of an investigative part. You may want to search all the theme files and suspected plugins files by the thumbnail slug one by one. For instance, search all the theme and plugin files by ‘woocommerce_single’ or as per your specific thumbnail slug. Most of the popular text editors including Visual Code Studio or Sublime text or notepad++ have built-in features available to search a string inside the folders and files.
Once you know which image sizes are not being used by your theme or not necessary for your site, you can easily unregister or remove those unused image sizes.
open your theme’s functions.php file and copy/paste the below code
// Remove or unregister unused WordPress Image Sizes
function cdxn_remove_intermediate_image_sizes($sizes, $metadata) {
$disabled_sizes = array(
'woocommerce_thumbnail',
'woocommerce_single',
'woocommerce_gallery_thumbnail',
'shop_catalog',
'shop_single',
'1536x1536',
'2048x2048',
'shop_thumbnail'
);
// unset disabled sizes
foreach ($disabled_sizes as $size) {
if (!isset($sizes[$size])) {
continue;
}
unset($sizes[$size]);
}
return $sizes;
}
// Hook the function
add_filter('intermediate_image_sizes_advanced', 'cdxn_remove_intermediate_image_sizes', 10, 2);
In the above example, we have discarded a total of 8 unused WordPress image sizes. Thus, whenever, we upload an image to the media library, WordPress will generate 10 image sizes automatically instead of 17 as we have seen earlier. This will save the disk space and bandwidth on our website.
We hope you found this tutorial to be interesting and informative. You are welcome to visit our other blog posts from here related to WordPress.
Thank you