Today we’re going to talk about how to change the default gravity forms ajax spinner. When you’re looking for an easy way to create custom forms on your WordPress site, there’s no doubt that Gravity Forms are one of the best plugins out there. With so many features and benefits available within this plugin alone it would take hours just trying them all!
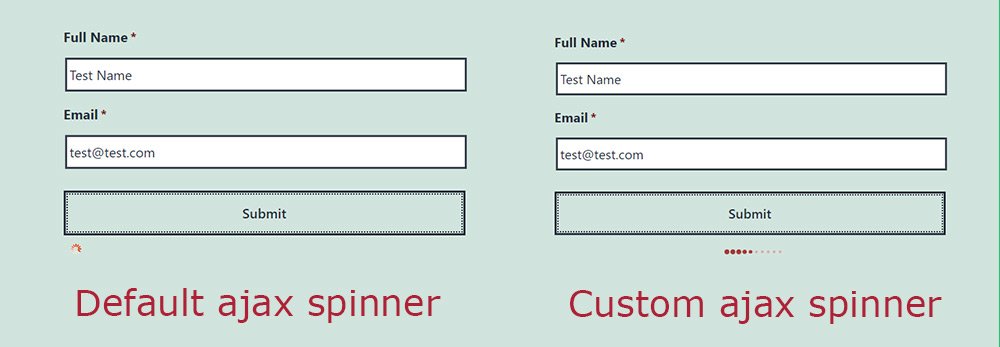
But as we mentioned, we are going to specifically focus on the gravity forms ajax spinner today. When you enable Ajax submission for your forms, you will see that the default ajax spinner doesn’t look so much nice. We found a lot of users don’t like this default ajax spinner. Besides, no direct option is available in the form settings to change or replace this default ajax spinner.
Fortunately, it is not much that hard to change this default gravity forms ajax spinner.
How can I change the default Gravity Forms ajax spinner?
Upload a custom spinner in your WordPress Media Library. There are a bunch of websites available from where you can get a preloader or spinner image for free. Here is a good site https://icons8.com/preloaders you can check. Now, Copy and paste the below code in your functions.php file. Replace the ajax spinner URL inside this code with your own spinner URL.
/* Change Gravity Forms default ajax spinner */
add_filter( 'gform_ajax_spinner_url', 'spinner_url', 10, 2 );
function spinner_url( $image_src, $form ) {
// Your custom ajax spinner URL here
return '/wp-content/uploads/2022/02/loader.svg';
}
Congratulations! You are done with this task. Now try submitting the gravity forms and you will see the new spinner image.
However, You may want to adjust the styles depending on the existing appearances of your form. Below I am adding some custom CSS that you may like to add to your CSS file. But it’s completely optional. The gravity forms ajax spinner image has a class of gform_ajax_spinner and you can write CSS by catching this class name.
For instance, a sample CSS may look like this
.gform_ajax_spinner {
max-width:100%;
width: 100px;
display:block;
margin: 20px auto;
}
Here is a comparison screenshot of using a custom ajax spinner:
In conclusion, We hope this tutorial was helpful and easy for you. If you would like to read some more tutorials, you are welcome to visit our WordPress blog page.